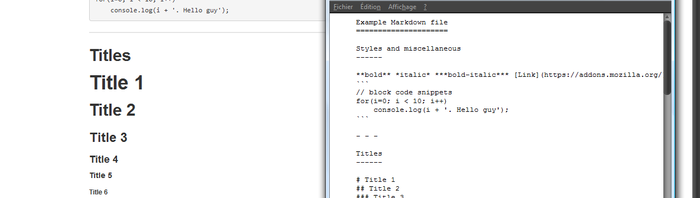
A useful Firefox extension I found is Markdown Viewer. It let you view Markdown files, HTML formatted, directly in the browser window. It’s useful when you have md files on the local filesystem that you want to quickly preview.
Problem: Firefox tries to download every .md file
I found a really annoying problem using this extension and I’m going to describe how I solved it: let’s say I have a file called notes.md in my home directory (/home/max/notes.md), I should view that file in Firefox visiting the url file:///home/max/notes.md.
At this point Firefox wants to download it and there’s no easy way to force it to use the extension.
The solution is to edit a configuration file
$ vi ~/.mozilla/firefox/*.default*/mimeTypes.rdf
and add a text/plain dedicated area with the md extension specified:
<RDF:Description RDF:about="urn:mimetype:text/plain"
NC:value="text/plain"
NC:fileExtensions="md"
NC:description="Text Document">
<NC:handlerProp RDF:resource="urn:mimetype:handler:text/plain"/>
</RDF:Description>
The last thing is to restart Firefox and everything should now work.
My set up
Just a side note: I’m running Ubuntu 13.10 with Firefox 26.0 and Markdown Viewer 1.3.
References
The comments on the extension page.